When Sharepoint and Lync instant messaging are installed in the same environment, SharePoint will automatically add Lync presence awareness icons (indicating availability) to “people” links. However sometimes you may want to add presence awareness to arbitrary names or email groups, or provide similar functionality for those forced to use Lotus Sametime. This article will cover several ways to accomplish this.
First, a bit about how presence awareness works. For Lync users, SharePoint provides a JavaScript function, IMNRC(), that accepts a valid Lync ID (usually the enterprise email address). The function modifies the HTML of the page (it adds an icon indicating availability) and, internally, uses an ActiveX object (name.dll) to access the Lync client for more detailed information. Each name is also provided with a pop-up “Contact Card” UI similar to that provided within Lync or Outlook.
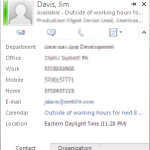
Here’s an example of a custom UI with the availability icons (called “Jellybeans”, because: cute!) and the two pop-ups provided:
- A simple, but completely custom, UI featuring presence-awareness.
- Hovering the mouse over the link reveals this small contact card. From here you can email or chat with the contact.
- When you click the Jellybean, the full contact card will be displayed. This will have more details for the individual, or the group members for distribution lists.
For individuals, the full contact card will display details for above. For distribution groups the card will display the members of the group.
In Sametime, the results are similar, but the underlying method much different. The Sametime instant messaging client creates a web server instance which can be called to get presence awareness information. The hosts JavaScript code and style sheet information that is used to alter the web page to present the presence information.
The Basics in Lync
To create a presence-aware link, all you really need to do is add some specially formatted HTML to the page. This code:
- Is wrapped in a SPAN tag (this tag defines what will be modified when the presence function is called).
- Has a unique ID value.
- Includes the default jellybean image.
- Calls the IMNRC() function on the image load.
- Styles the image however you like.
An example of the code needed, with basic styling:
<span>
<img id='jdavis'
border="0" valign="middle"
height="12" width="12"
style="margin-right: 3px;"
onload="IMNRC('jdavis@company.com')"
src="/_layouts/images/imnhdr.gif"
ShowOfflinePawn=1/>
Jim Davis
</span>
Note that this code must be used either in a Content Editor web part, via SharePoint Designer or some other fashion as the default page editor will escape the code automatically, breaking it.
The Basics in Sametime
In Sametime things are both more complex and simpler than with Lync. As noted, the Sametime client provides a “hidden” web server (provisioned on port 59449) on the local machine that can provide presence awareness information. However to alter the web page, there’s both a custom style sheet and script library that needs to be imported. Once this is done, specially formatted anchors will have presence awareness added to them.
And example of this follows:
<link rel="stylesheet" href="http://localhost:59449/stwebapi/main.css" type="text/css" /> <script type="text/javascript" src="http://localhost:59449/stwebapi/getStatus.js"></script> <a class="awareness" userId="jdavis@companyname.com">Jim Davis</a>
In this example the “userId” attribute of the anchor is the Lotus Notes “fully qualified name”. In my organization, this was the email address of the user, in others the LDAP name (for example “CN=Your Name,O=YourCompanyName“) may be needed.
Note that the two imports (the style sheet and the script) can be placed anywhere in most browsers, but best compliance is to place them in the HEAD of the HTML document. The anchor itself can be placed anywhere on the page, but you’ll find that the sametime style isn’t the cleanest or most forgiving. It will alter the target, spacing and other parameters in often ugly ways.
A Simpler Way: Use DP_SharePoint
Of course manually creating each and every link can be tiresome. Being limited to only using Content Editors can also play havok with design. To make this simpler, I’ve encapsulated the above functionalities into the ReplaceLinks() method of the DP_SharePoint component.
The ReplaceLinks() method allows authors to use link protocols not normally allowed by the SharePoint editor (for example Lotus Notes “notes://” links), but it also simplifies presence awareness for Lync and Sametime as well.
The method works by examining all the links on the page and pulling out those using the “news://” protocol (a legal SharePoint protocol that’s almost never used otherwise). It then examines those links for an alternative protocol embedded between asterisks in the link (for example “news://*notes*DFGTA001/“). If it finds one, it rewrites the link with the new protocol.
If the new protocol used is “lync” or “sametime” the code will generate the presence awareness code for the ID provided automatically. This is easier to explain with an example:
news://*lync*jdavis@company.com news://*sametime*jdavis@company.com
Using these links will create the availability jellybean and (in Lync) the contact card for “jdavis@company.com”. They can be used in any SharePoint editor on any page or wiki.
Of course, formatting the links properly is only part of the solution. You still have to run the function to modify them. After downloading DP_SharePoint, upload it to your site and insert it on your page. This can be done via a Content Editor Web Part or, if you plan on using it often, can be added directly to the site template (see this article for more information).
With DP_SharePoint available, the ReplaceLinks() function must be run after the page has loaded. One way to do this is via the built-in _spBodyOnLoadFunctionNames method (which allows you define arbitrary functions to run only after the page has loaded).
The following code, if loaded in a Content Editor Web Part, will load the component, wait for the page to load and then run the ReplaceLinks() function (make sure that your path to the component is altered accordingly):
<script type="text/javascript" src="/path/DP_SharePoint.js"></script>
<script type="text/javascript">
function customOnLoad() {
DP_SharePoint.ReplaceLinks();
};
_spBodyOnLoadFunctionNames.push("customOnLoad");
</script>
While the function does run client-side, after the page load, it’s quite fast even with a large number of links.
In Conclusion
Presence awareness offers page authors the ability to make any contact-heavy content significantly more functional. It will also save time by adding functionality contextually to where associate names or group distribution lists are presented. In general, if a name is worth documenting, it’s likely that somebody is going to want to contact that person easily at some point.